pulsehr employee profile page
Project descriPtion
CONCEPT IDEATION
PulseHR is a real time feedback platform for companies. I find the product valuable due to the following reasons:
According to PulseHR's research 66% of the employees want more recognition at their work.
The companies that don't give enough credit to their employees have more chance to lose their hard trained workforce.
During the yearly or 6-month performance reviews it possible to forget what employees have done during that time. There is a need for logging these achievements happened during these periods.
PulseHR addresses these problems with real-time feedbacks, like direct notes, endorsements and comments on endorsements. One co-founder wanted me to design their app's profile page.
The Challenge
Employee productivity is vital for a successful business. The app’s main purpose is to engage employees more and provide them a good experience in their work environment as well as giving the feeling of their career gets better with valuable feedback. We tried to create an app for workplaces attracts people, and increase the peer’s willingness to give a feedback to each other.
DESIGN ITERATION / DESIGN HYPOTHESIS
SKETCHING INTERACTIONS
I started to think about the main feature of the app: Endorse or Recognize. There need to be a feature in the app to get the endorsements list and to write a new one. The followings are the initial mock ups from my sketch book.




DESIGN SPECIFICATIONS
Motivations for Visiting an Employee’s Profile Pages
There can be three main reasons to visit an employee’s profile page:
Getting informed about the employee or colleague, e.g. the projects she worked in, contact details
Reading the latest endorsements she is involved in
Giving an endorsement
And there should be three building blocks in a profile:
Endorsement Card
Profile Detail Block
Endorsement Input Field
Let's analyze them one by one. Then we can put them together to create our page. I took bottom up approach in this work.
Profile Detail Block Anatomy
This is one of the important one planned to be at the top of the. Profile detail block provides ability to display the employee’s projects, the endorsements he/she got and he/she provided, contact information as well as basic personal information: profile picture, name, position and department. I keep the quantity of informational elements as less as possible but tried to use the most informative and valuable ones.
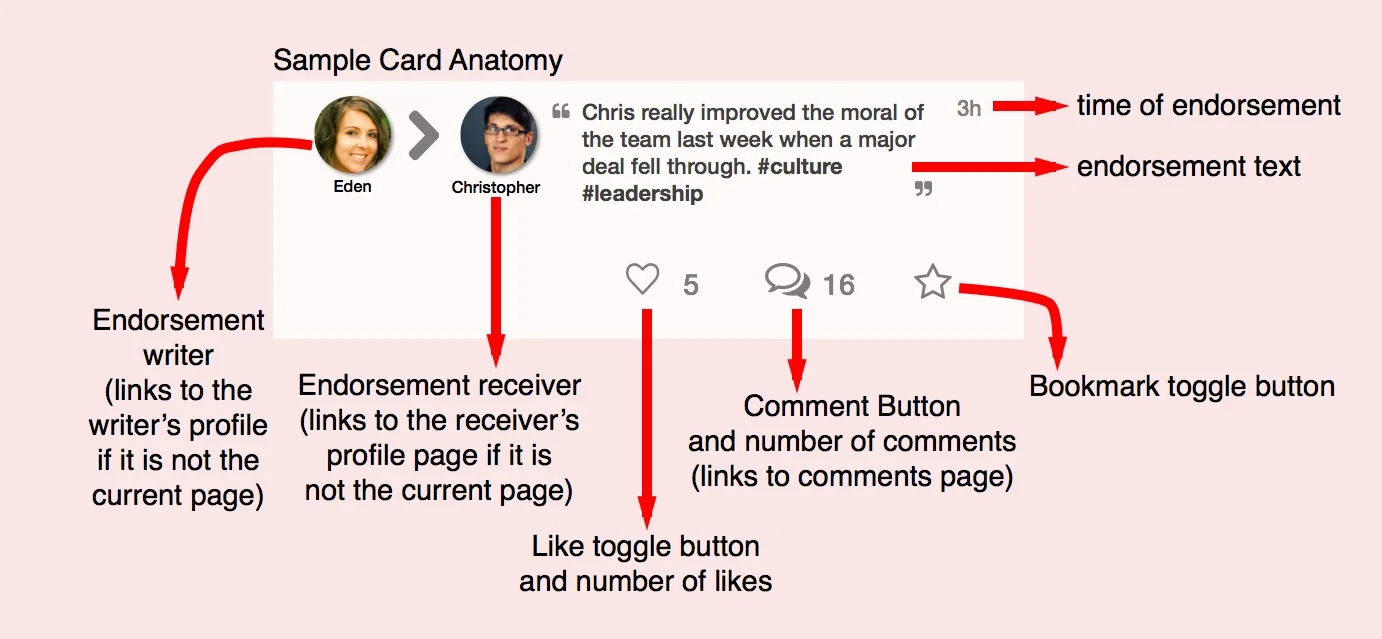
ENDORSEMENT CARD ANATOMY
Endorsement cards should follow the profile detail block since each endorsement is more specific thing than profile detail. Endorsement cards are the single most important part in the project since it will be repeated in different pages and view states. There are six vital components in an endorsement:
Who wrote the endorsement and to whom he/she wrote it
Endorsement text and hashtags: The details of the endorsement. The hashtags are also important discoverability of other cards (hashtags are links). Also hashtags give ability to identify company culture since they come with their statistical nature, e.g. trending hashtag, mostly used hashtags overall.
Time of endorsement written: The more recent endorsements show the recent performance of the endorsement taker.
Like button and number of likes
Comments button with number of comments: It is a link to the view showing comments and an area to write a comment for the endorsement.
Endorsement bookmark button: Viewer can bookmark the endorsement to remember later.
The arrow icon between endorsement writer and endorsement receiver is noticeable above. Its importance is being representation of the endorsement direction. The arrow icon catches the profile viewer at the first glance with less verbal but more visual way.
The endorsement card should be the same among the page in order to provide consistency between pages.
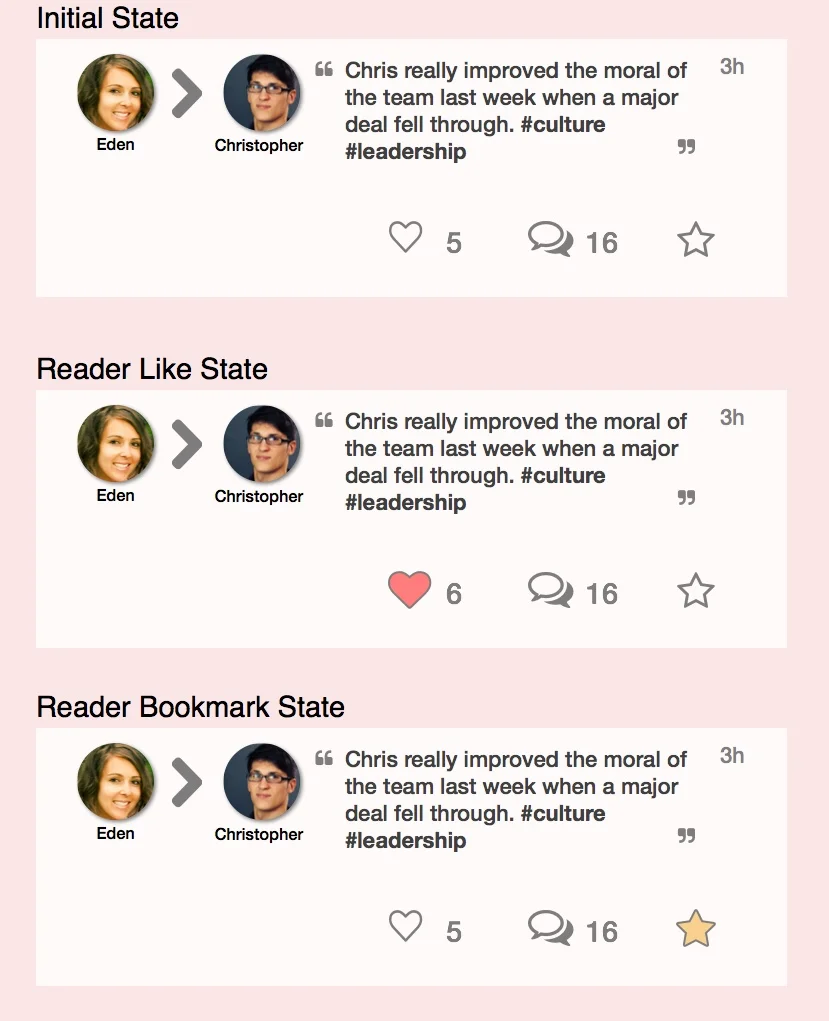
ENDORSEMENT CARD STATES
PROFILE PAGES VERSION I AND II
While designing if the progress speed can not catch the creation speed you will see the deficient incomplete versions.
V 1 of PulseHR Profile Page is an example of that. Problems of this version are:
Lack of taking advantage of the whole screen. The rounded rectangles which I used to emphasize the endorsements were overpowered or competed with the content.
Missing the sense of tranquility by separating the endorsements.
Inconsistency between content and background color. The color enhances communication. Choosing different colors obstructed the providing visual continuity. I avoided inconsistent appearances in UI for the V2.
Version I. Less iOS Design Compatible
Version II. Better iOS Design Compatible
endorsement input field
It is the single most important element to get input from the app user. It has two states not focused and focused states (see figure Endorsement Input Field below). Focusing input field increases the height of the input field in order to give more area to write. It is unnecessary to give bigger area in the non-focused state since it would be loss of valuable space on a small screen.
AN AUXILIARY VIEW: COMMENTS OF THE ENDORSEMENT
Comments section for an endorsement includes the original card without the comments button as well as listed comments in reverse order of their time. There is also a section for writing comment at the bottom.
Endorsement Input Field. User enters the endorsement text.
Comments of an Endorsement. In this view it is possible to see the endorsement, the comments of the endorsement, interact with them and add a new comment.
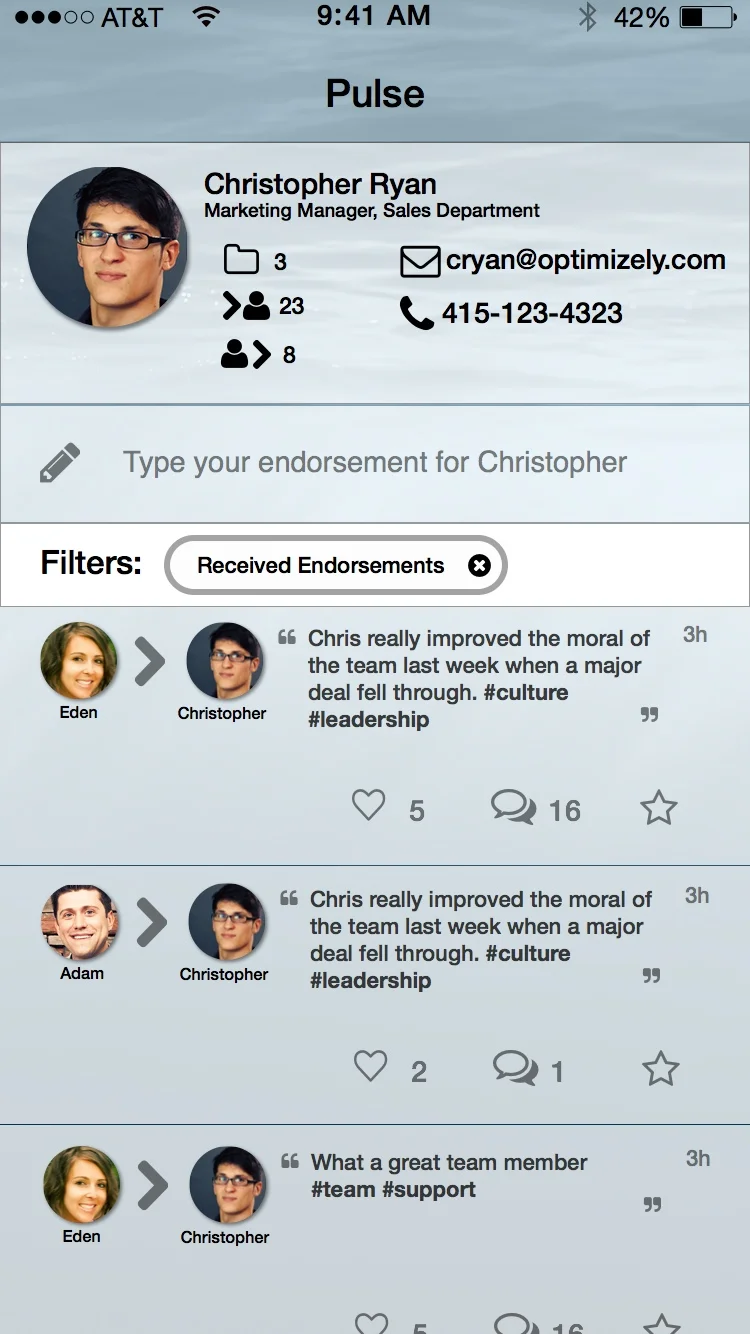
Filtering with Directional Endorsements Buttons
Endorsements Received and Given Buttons They filter the endorsements listed on the profile page
Once the user clicks the endorsements received or endorsements given buttons they filters the endorsements received and given, respectively. Once a filter is set using the delete button on the tag the filter can be disabled.
Received Endorsement Filter "on". The view state which shows only the endorsements received